Generator służy do utworzenia pojedynczego widżetu dla danego produktu i ręcznego wstawiania kodu na stronę, np. do wpisu na blogu czy landing page’a produktowego. Jeżeli natomiast chciałbyś zautomatyzować wyświetlanie widżetu w taki sposób, żeby wyświetlał się w całym twoim serwisie, zaszyj go w kodzie swojej strony.
Aby skorzystać z generatora i utworzyć kod widżetu dla wybranego produktu, przejdź do zakładki Widżet – Generator, a następnie postępuj zgodnie z poniższą instrukcją.
Krok 1 – wybór produktu
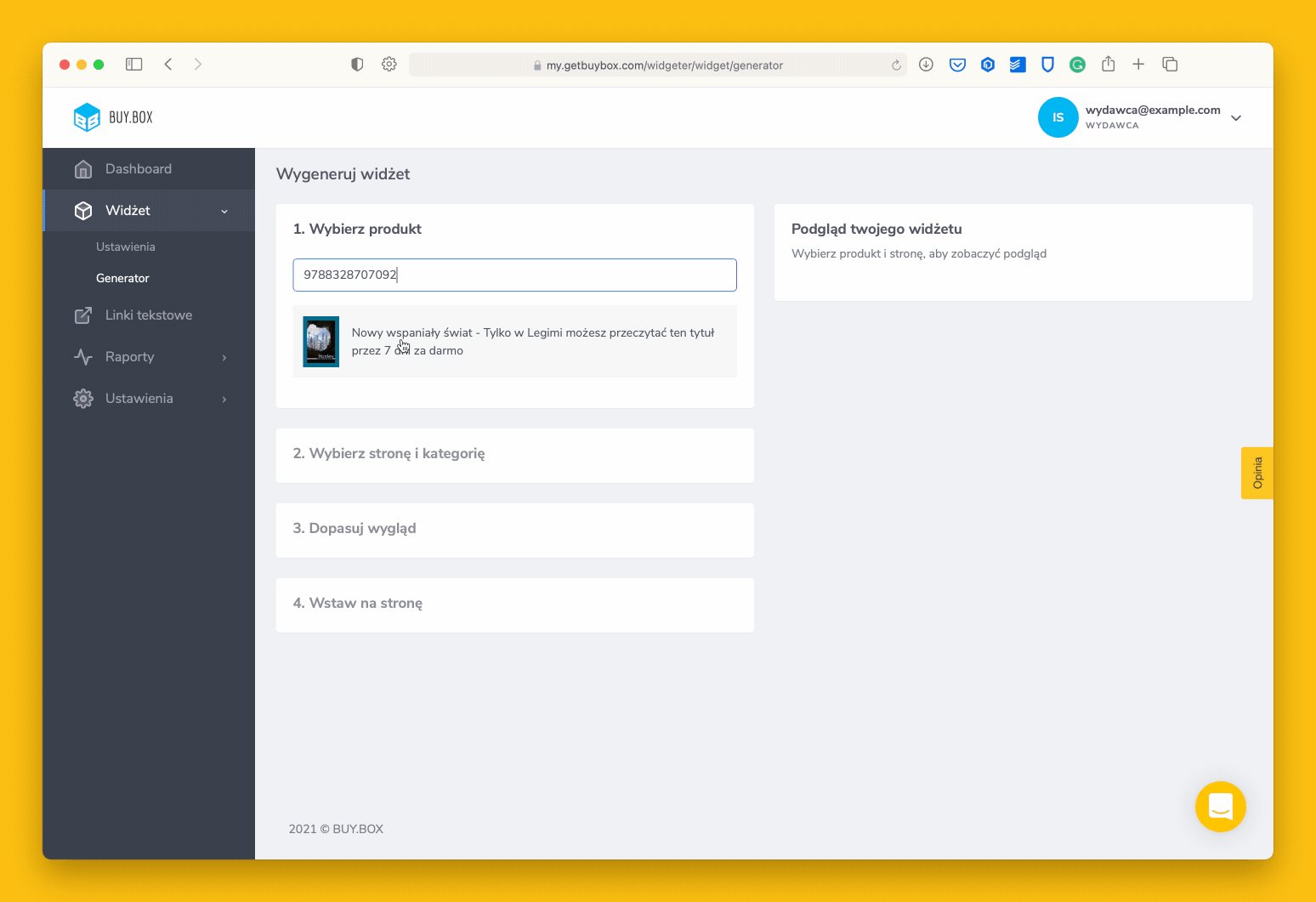
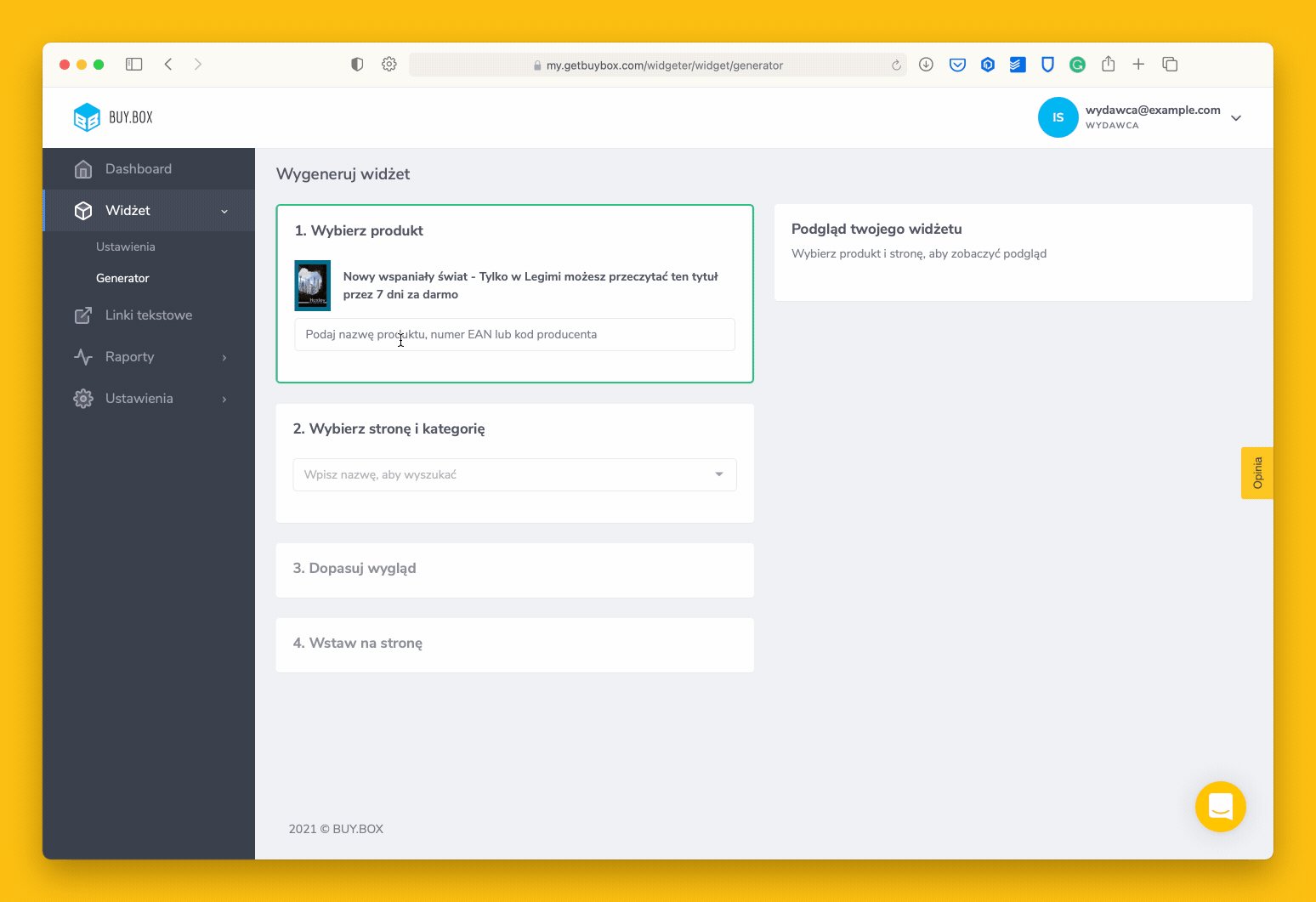
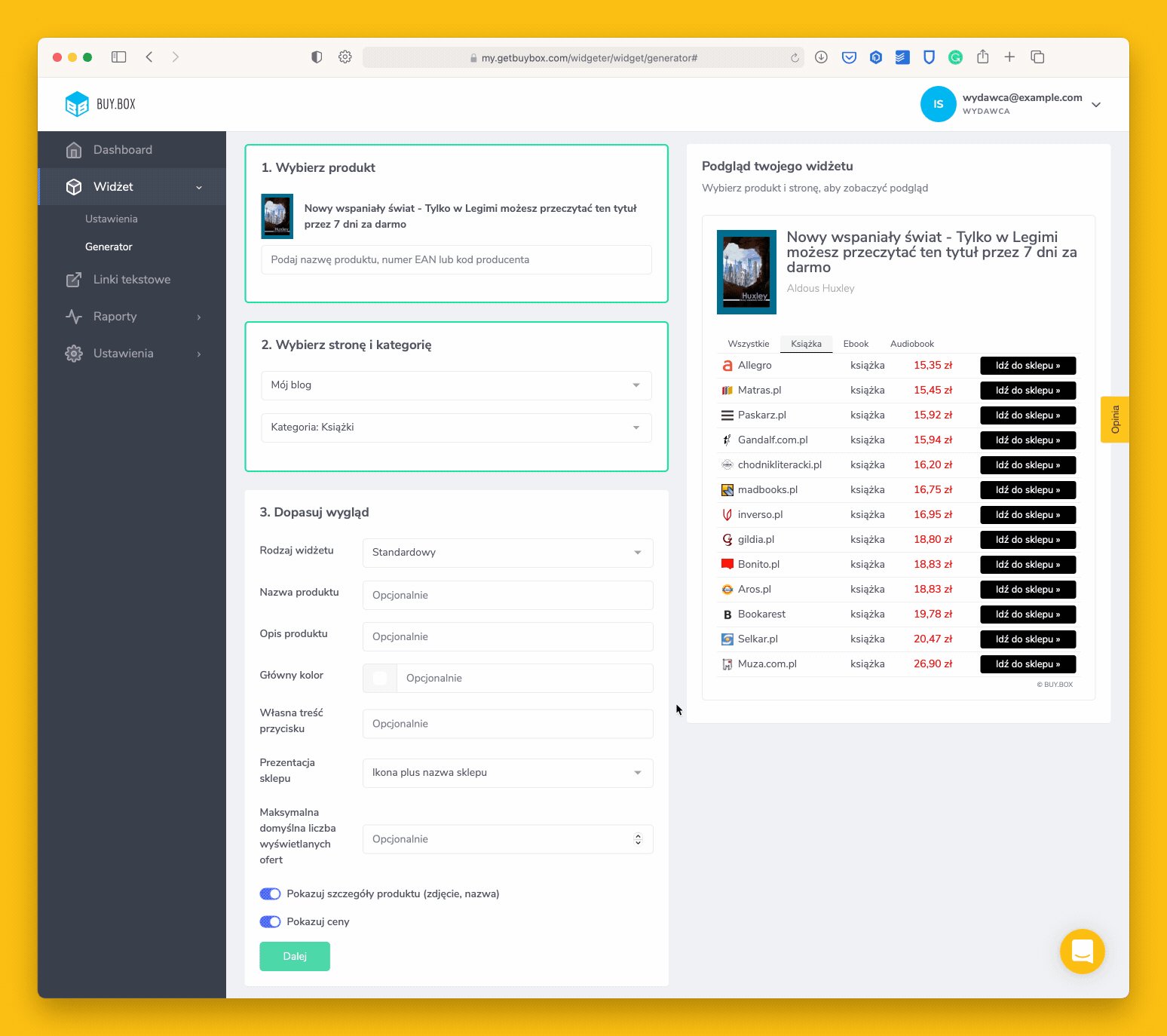
Wyszukaj produkt, dla którego chcesz przygotować widżet. W pole wyszukiwarki wpisz nazwę lub kod kreskowy lub ISBN produktu, a następnie wybierz interesujący cię produkt z listy podpowiedzi.

Krok 2 – wybór strony
Wybierz swoją stronę, na którą chcesz wstawić widżet, a następnie zaznacz odpowiednią kategorię, jeżeli nasz system nie dopasował jej automatycznie.
Krok 3 – dopasowanie wyglądu
Wszystkie twoje widżety domyślnie są wyświetlane w sposób, w jaki są skonfigurowane w ustawieniach domyślnych (Widżet – Ustawienia). W sekcji „Dopasuj wygląd” generatora możesz jednak nadpisać cześć tych ustawień i zmienić wygląd tylko tego konkretnego widżetu, który akurat przygotowujesz.

- Rodzaj widżetu – sposób wyświetlania widżetu na stronie.
- Nazwa produktu – domyślnie wyświetlamy nazwę produktu pobraną z naszej bazy, w tym miejscu możesz jednak ją poprawić lub wstawić własną.
- Opis produktu – dodatkowe pole, w które domyślnie wstawiamy kod producenta lub np. autora w przypadku książek. Tutaj również możesz wstawić własny opis.
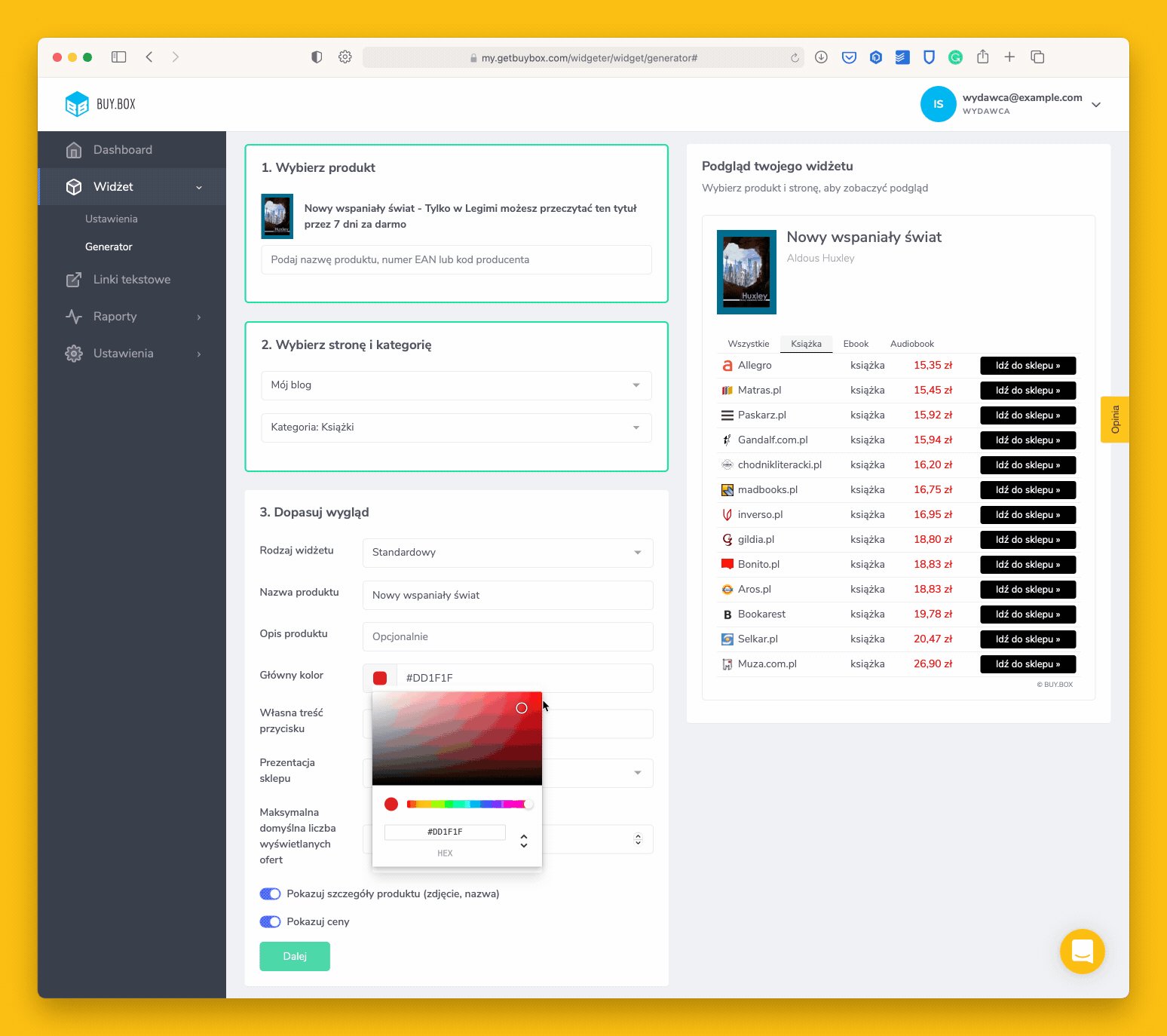
- Główny kolor – ten kolor zostanie użyty jako tło przycisków „Idź do sklepu” i „Pokaż więcej.
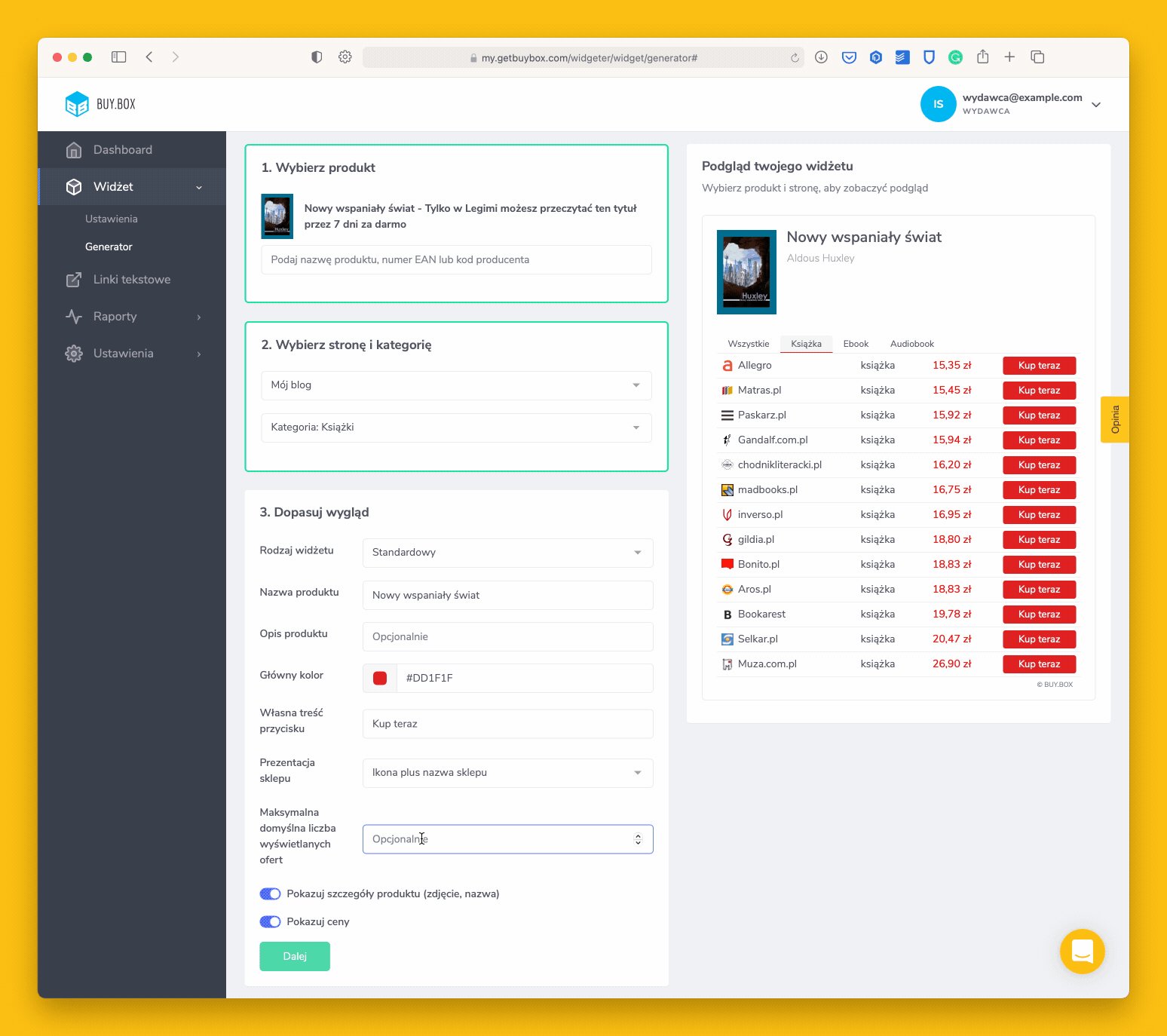
- Własna treść przycisku – tutaj możesz zmienić domyślną treść przycisku „Idź do sklepu” na własną, na przykład „Kup teraz” czy „Sprawdź cenę”.
- Prezentacja sklepu – możesz wybrać jedną z dwóch opcji prezentacji sklepu w gotowym widzicie. Do wyboru masz ikonę plus nazwę sklepu lub sam logotyp sklepu.
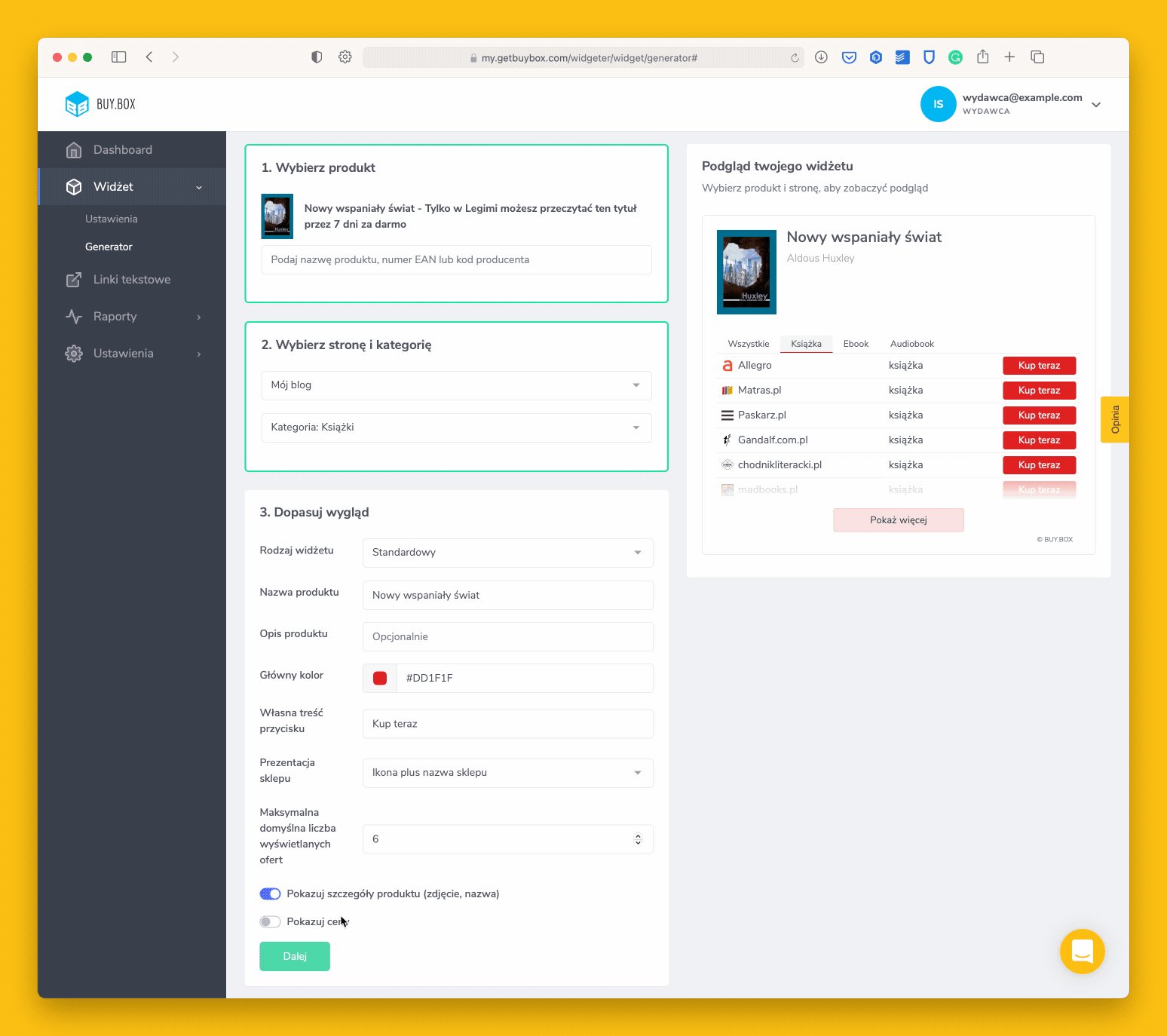
- Maksymalna domyślna liczba wyświetlanych ofert – możesz wskazać jaka liczba sklepów ma być domyślnie wyświetlana w widżecie. Jeżeli produkt będzie dostępny w większej liczbie sklepów, niż wartość w tym polu, cała reszta zostanie ukryta i będzie widoczna dopiero jak internauta kliknie przycisk „Pokaż więcej”.
- Pokazuj szczegóły produktu – włącza lub wyłącza w widżecie prezentację produktu (zdjęcie, nazwa i opis).
- Pokazuj ceny – włącza lub wyłącza w widżecie kolumnę z ceną.
Krok 4 – wstawienie na stronę
W ostatnim korku wyświetlany jest gotowy do opublikowania kod. Wystarczy go skopiować i wstawić na swojej stronie, w miejscu gdzie chcesz wyświetlić widżet. W tym kroku możesz też do kodu dodać dodatkowe parametry, które chcesz, żebyśmy zapisywali przy transakcjach (np. nazwę produktu, nazwę podstrony, unikalny identyfikator itp.).


